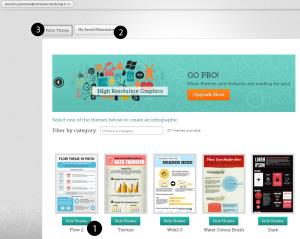
Piktochart è una web App per creare infografiche semplice e gradevole da usare. L’App ha un’interfaccia grafica basata sul Drag&Drop, dove gli elementi sono gestibili grazie al trascinamento e rilascio. Piktochart ci permette di creare testi, importare immagini o utilizzare quelle predefinite, utilizzare elementi vettoriali e creare grafici, anche importando contenuti direttamente da file .CVS (come quelli di Microsoft Excel). Una volta creata la nostra infografica, possiamo decidere di esportarla come immagine o in HTML (solo per i clienti pro), interpretabile dai motori di ricerca, oppure condividerla su Facebook, Twitter, Pinterest e Google+. Come si utilizza? Per utilizzare Piktochart bisogna per prima cosa creare un account: una volta connessi a www.piktochart.com, clicchiamo sul pulsante arancione “Try Piktochart for FREE”. Verremo catapultati in una pagina che ci chiederà di registrarci. Nel caso fossimo già registrati sul sito, sarà sufficiente inserire le proprie credenziali e cliccare Sign In. Per registrare un nuovo utente, invece, inseriamo i nostri dati e clicchiamo su “Create an account”. Dopo essere entrati nel sito (nel caso di una nuova registrazione, verremo collegati automaticamente al termine della procedura), ci ritroveremo nella pagina in basso dove possiamo decidere di creare una nuova infografica cliccando “Pick Theme” (n.1). Possiamo scegliere tra circa un centinaio di temi, o molti di più nel caso di una registrazione come utenti Premium (a pagamento). Inoltre, cliccando su “My Saved Piktocharts” accederemo alle infografiche che abbiamo salvato in precedenza. 
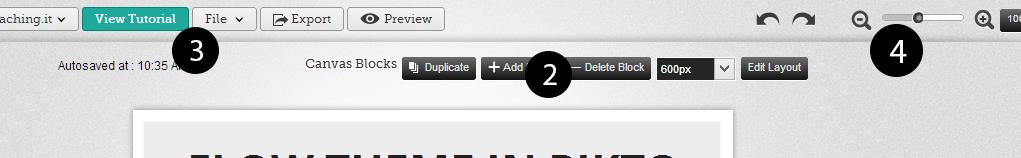
Una volta entrati nel cuore di Piktochart, analizziamo la pagina di creazione e modifica dell’infografica, con i vari comandi. In alto troviamo dei menu a tendina che ci permettono di salvare le nostre infografiche, esportarle e vederne un’anteprima (n.3). Sempre in alto a destra (n.4) troviamo delle frecce che possiamo utilizzare per annullare o ripristinare le nostre ultime operazioni (magari nel caso di qualche errore) e di impostare lo zoom. La zona centrale (n.2) ci permette di aggiungere dei blocchi alla nostra infografica, duplicarne o eliminarne uno. Inoltre possiamo decidere la larghezza in pixel della nostra infografica. 
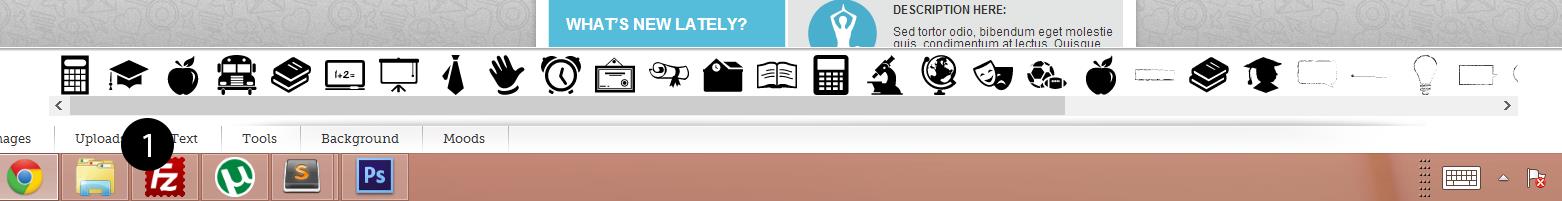
Nella parte bassa della pagina troviamo invece le risorse che Piktochart ci mette a disposizione. Troveremo un indice (n.1) che ci permetterà di filtrare i vari contenuti (immagini, grafici, sfondi, upload). 
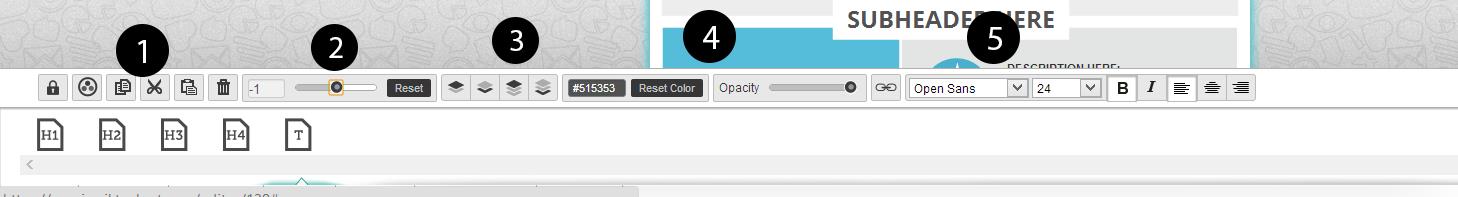
Per inserire un elemento, come anticipato, lo selezioniamo e lo trasciniamo all’interno della nostra immagine. (Drag&Drop). Per modificarlo, invece, lo selezioniamo e vedremo apparire in basso nello schermo una nuova barra che ci permette di eseguire operazioni di copia/incolla (n.1), di rotazione (n.2), di scegliere (nel caso due elementi risultassero sovrapposti) se posizionare l’elemento sotto o sopra gli altri, il colore e l’opacità e, nel caso del testo, il carattere e la dimensione. Possiamo invece modificare la dimensione delle immagini e delle icone (immagini vettoriali) trascinando gli angoli delle stesse. 
Cliccando in alto su “Edit Layout” verremo portati nell’area di modifica dei blocchi. Attraverso i pulsanti (n.4) possiamo muovere i blocchi in alto o in basso. Per aumentare l’altezza di un blocco invece utilizziamo il mouse: portiamoci con il cursore in un angolo e vedremo il cursore cambiare aspetto. Teniamo premuto il tasto sinistro e trasciniamo. 
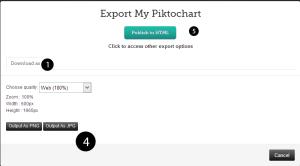
Una volta completata la modifica clicchiamo su “Exit Edit Layout” (n.1) per tornare al nostro editor. Per esportare il nostro lavoro, dopo aver cliccato il tasto “Export” in alto, ci ritroveremo a dover utilizzare una nuova finestra. Cliccando su “Publish to Html” (n.5) appariranno il link e il codice da incorporare sul proprio sito accanto all’unica linguetta iniziale (n.1). 
Per esportare l’immagine in .png o .jpg, clicchiamo sui relativi tasti (n.4). Apparirà un anteprima dell’immagine a destra che potremo salvare cliccandoci su col tasto destro e, successivamente all’apparizione di un menù contestuale, su salva immagine. 
Tutti i dati delle nostre infografiche verranno salvati sui server sicuri di Piktochart garantendoci la privacy dei nostri file. In caso di difficoltà, infine, il team di assistenza clienti è attivo 5 giorni a settimana ed è possibile contattarlo via e-mail, scrivendo un Tweet all’utente @Piktochart oppure live dal sito web.
Aurelio Petrone
