Responsive Design: sono passati ormai quasi 4 anni da quando il termine venne usato per la prima volta. Da allora la comunità globale dei designer e sviluppatori ha accolto di buon grado l’approccio codificato da Ethan Marcotte, e termini come fluid-grids o breakpoints sono diventati ormai comuni nella progettazione delle interfacce utente, tanto per i web designer quanto per chi si occupa di web app. La rete è ricca di articoli sul Responsive Design e tecniche annesse, e questo contributo non vuole affrontare ciò che ormai è da considerarsi cultura comune. Nel contesto della progettazione di piattaforme per l’e-learning il paradigma del Content Centred Design (CCD) è stato (e in alcuni casi continua ad essere) la via preferenziale. 
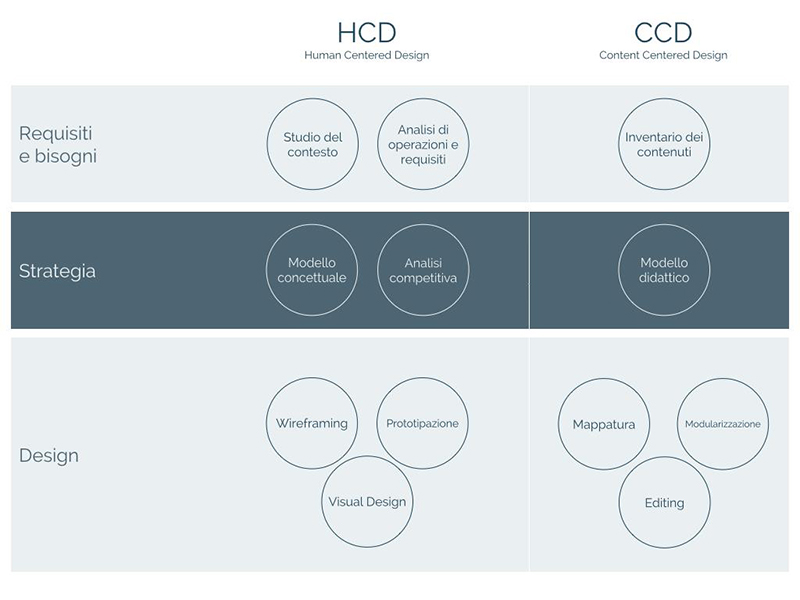
Schema che mette in parallelo HCD e CCD
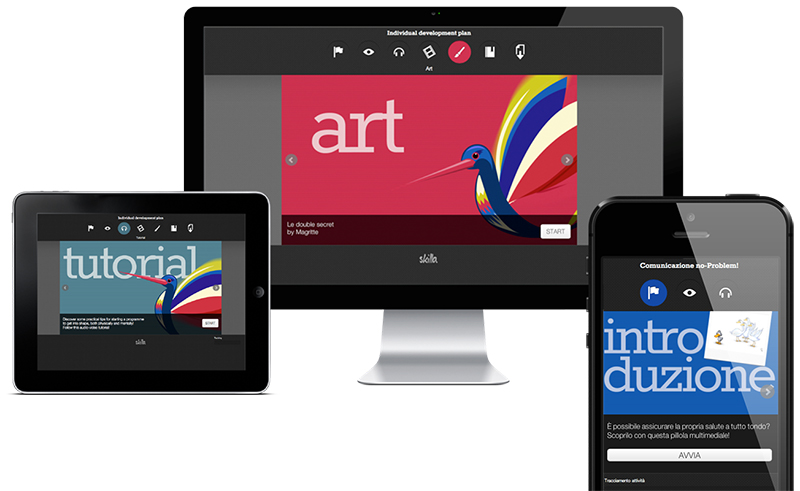
Tutto ruota intorno ai contenuti che devono essere veicolati in maniera efficace, eppure la persona del discente è ormai sovrapponibile a quella dell’utente, che non è più il passivo fruitore figurato, all’inizio del 2000, dai progettisti degli interminabili slide-show . Oggi è ormai chiaro che, per ottenere risultati brillanti, il CCD e lo Human Centred Design (HCD) debbano inevitabilmente convergere. Ovviamente l’iter progettuale diventa più complesso e articolato, ma tali difficoltà non sono insormontabili. Il responsive design rappresenta, dunque, una strategia di transizione morbida dell’esperienza dell’utente applicata al contesto “tecnologico” con cui ha confidenza: smartphone, desktop, tablet. Il contenuto di una risorsa dai fini formativi può abbracciare questa filosofia, sia nell’aspetto puramente tecnologico, che in quello metodologico e didattico. Questi due scenari in realtà non hanno confini completamente definiti, ed il prodotto risulta realmente efficace se vengono affrontati contemporaneamente.  La pillola formativa Ax, ad esempio, mostra risorse diverse in base a quello che è lo scenario di fruizione. Non basta però filtrare le risorse e le attività considerate efficaci per il livello di interazione permesso dal dispositivo (hardware): la responsiveness diventa completa quando è applicata al contenuto stesso, per esempio intervenendo sulla durata o frammentazione della risorsa per il contesto mobile, ma anche sul media dominante, ad esempio dando più peso all’audio per gli smartphone, rispetto alla visualizzazione concettuale/grafica più efficace su schermi generosi. Se a questo uniamo un crescendo delle possibilità di interazione al crescere degli schermi (quindi su dispositivi con schermi più grandi) oppure una progettazione mirata ed equivalente dell’esperienza utente della stessa attività (ad esempio un test) per uno smartphone, potremmo parlare di Responsive eLearning Design. Il Responsive Design rimane comunque un approccio al cross-device che ragiona su minimi denominatori comuni: spesso, affrontare un progetto prendendolo in considerazione come unica alternativa, può essere eccessivamente semplificativo o rivelarsi anti-economico. La chiave del successo e dell’efficacia del nostro prodotto digitale passa, quindi, sempre dalla considerazione dell’utente finale, che deve rimanere l’elemento centrale in tutte le fasi, dall’ideazione del progetto ai test finali. Link e riferimenti Blog di Ethan Marcotte Strategie per l’applicazione dei principi del Responsive Design Adaptative Design come alternativa al Responsive Design UI Design Patterns per il cross-device
La pillola formativa Ax, ad esempio, mostra risorse diverse in base a quello che è lo scenario di fruizione. Non basta però filtrare le risorse e le attività considerate efficaci per il livello di interazione permesso dal dispositivo (hardware): la responsiveness diventa completa quando è applicata al contenuto stesso, per esempio intervenendo sulla durata o frammentazione della risorsa per il contesto mobile, ma anche sul media dominante, ad esempio dando più peso all’audio per gli smartphone, rispetto alla visualizzazione concettuale/grafica più efficace su schermi generosi. Se a questo uniamo un crescendo delle possibilità di interazione al crescere degli schermi (quindi su dispositivi con schermi più grandi) oppure una progettazione mirata ed equivalente dell’esperienza utente della stessa attività (ad esempio un test) per uno smartphone, potremmo parlare di Responsive eLearning Design. Il Responsive Design rimane comunque un approccio al cross-device che ragiona su minimi denominatori comuni: spesso, affrontare un progetto prendendolo in considerazione come unica alternativa, può essere eccessivamente semplificativo o rivelarsi anti-economico. La chiave del successo e dell’efficacia del nostro prodotto digitale passa, quindi, sempre dalla considerazione dell’utente finale, che deve rimanere l’elemento centrale in tutte le fasi, dall’ideazione del progetto ai test finali. Link e riferimenti Blog di Ethan Marcotte Strategie per l’applicazione dei principi del Responsive Design Adaptative Design come alternativa al Responsive Design UI Design Patterns per il cross-device
Paolo Limoncelli
