Il Flat Design è una tendenza degli ultimi due anni, abbracciata in pieno da Microsoft e Google, ma consacrata come approccio contemporaneo dalla recente adesione di Apple (ultimo baluardo del design Scheumorfico) con il suo sistema operativo mobile iOS7. Approfondiamo il significato di questi due termini. Il termine scheumorfico in generale si attribuisce a tutte quelle finiture che rappresentano il reale materiale che costituisce l’oggetto. Nel caso delle interfacce grafiche sono scheumorfici tutti quegli elementi che vanno ad emulare il reale funzionamento o l’aspetto di un oggetto fisico. Ad esempio uno scaffale in legno per delimitare le sezioni di una libreria digitale, la forma arrotondata e in rilievo di un pulsante, una manopola che va ruotata o la trama di carta di un software per prendere appunti.

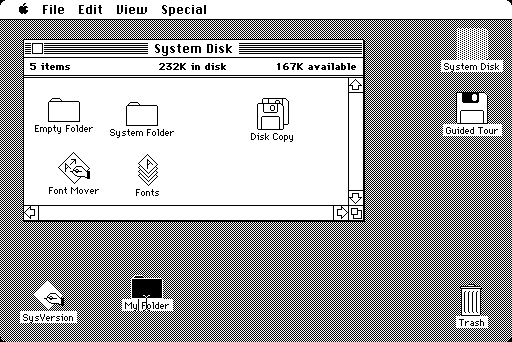
Apple Lisa Desktop: gli albori dello skeumorfirmo nella formalizzazione visiva e iconografica del concetto di desktop e nelle cartelle
Questo approccio al design delle interfacce ha avuto una crescita parallela alle prestazioni grafiche dei personal computer.

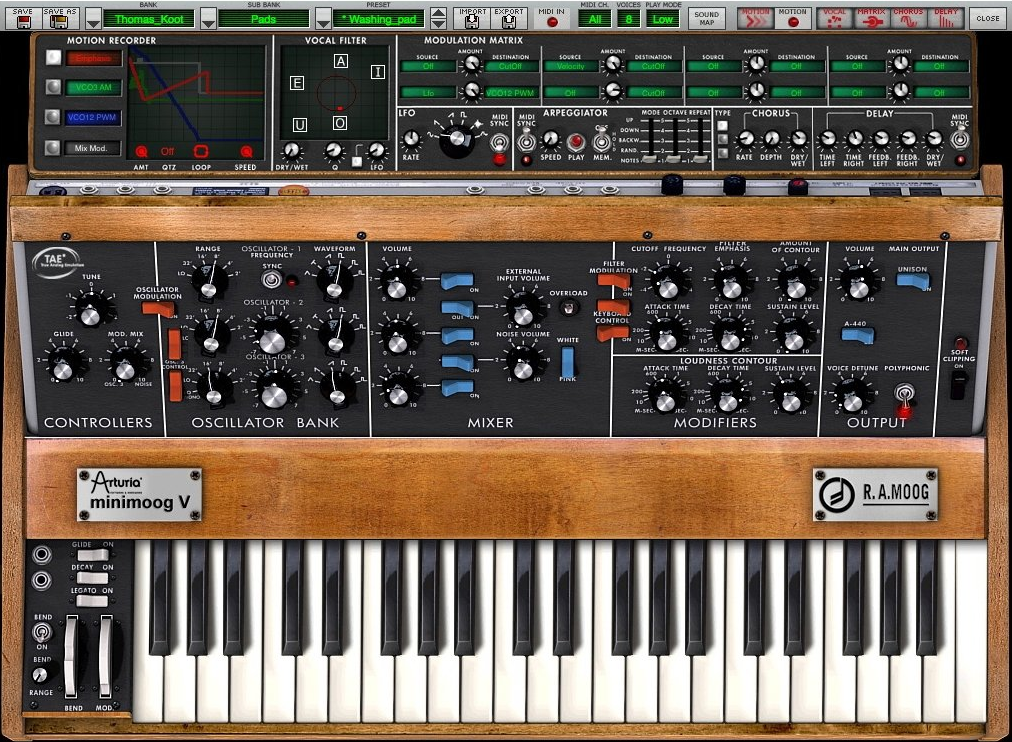
Skeumorfismo: UI di Arturia Minimoog V, un plugin VST per software audio che replica perfettamente il celebre sintetizzatore realizzato da Robert Arthur Moog
Il Flat Design, invece, impone l’uso di tinte piatte, palette di colori limitate e chiare, librerie di icone minimaliste e font tipografici che diventano parte integrante del design stesso. I “vezzi” grafici come ombre e sfumature sono ridotti al minimo, come scompaiono rilievi e trame, ovvero qualsiasi cosa che possa richiamare una tridimensionalità o matericità dell’elemento grafico.

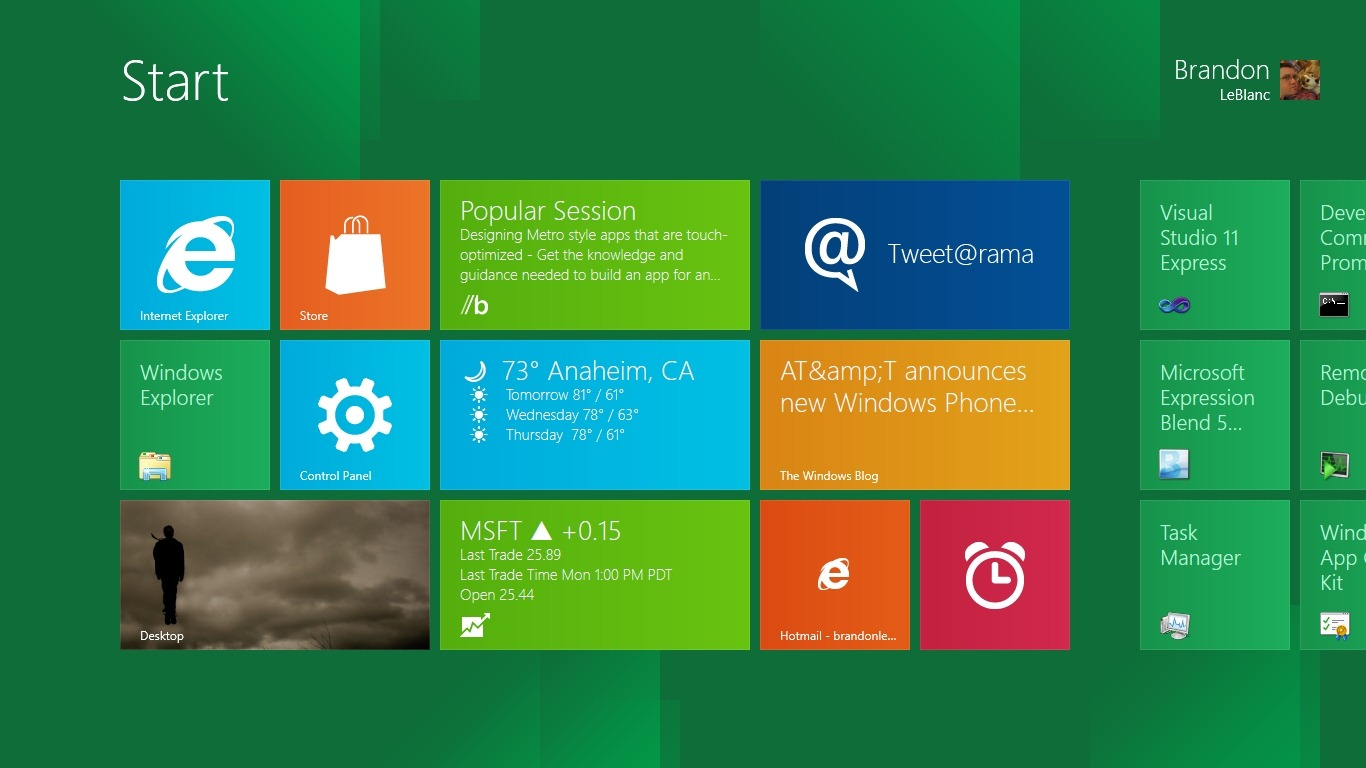
Flat Design: UI del controverso Metro, l’interfaccia che si presenta al lancio di Windows 8
Negli ultimi anni, con l’imposizione delle tecnologie mobile, il design delle interfacce grafiche ha dovuto fare i conti con dispositivi meno potenti e con autonomia limitata. Le prestazioni e l’obbligo di ottimizzare in relazione alle risorse disponibili ha obbligato in un certo senso un “passo indietro”. A questo scenario è stata affiancata una crescente aspettativa nell’interazione e nella fluidità dell’esecuzione da parte del consumatore. Il Flat Design quindi, in un certo senso, ha una sua motivazione “tecnologica”, che non è dettata solo da pura tendenza grafica, ma anche da una certa dose di necessità. Per un processore grafico rendere in tempo reale una tinta piatta è molto più semplice che disegnare una sfumatura, ombre complesse e trame sottili, specie quando tutto questo va reso interattivo, con animazioni e transizioni dinamiche.

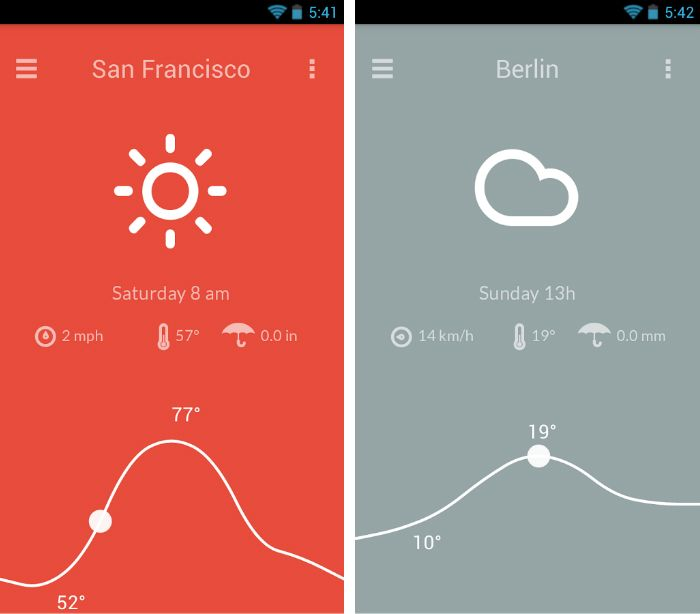
Flat Design: UI di una applicazione meteo per smartphone
Ma l’utente come reagisce a queste dinamiche? Da questo punto di vista entrambi gli approcci hanno pro e contro, e spesso più che ad indagini di tendenza andrebbe fatto appello al buon senso. Metro ha generato molta confusione tra gli utenti Windows (anche perché ha rappresentato un cambio di paradigma forte), parimenti iOS 7 ha lasciato spiazzata quella fetta di utenza abituata a riconoscere un pulsante dal suo effetto di tridimensionalità. Nella progettazione di applicazioni bisogna sempre prendere in considerazione l’utenza. In particolare negli ambienti dedicati alla produttività, è importante rendere veloci, intuitive e snelle le operazioni comuni. Lo scheumorfismo (cartelle, file, scrivania sono concetti che gli appartengono) ci ha “formati” all’uso dei software e per alcuni di noi alcuni comportamenti sono evocati dalla forma del componente, pertanto la scelta tra un orientamento più realistico e uno più essenziale tipo il Flat deve tener conto di questi aspetti.
Paolo Limoncelli
