Responsive Design: almost four years have passed since this term first appeared. Since then, the global community of designers and developers has embraced this approach, codified by Ethan Marcott, and terms such as fluid grids and breakpoints have by now gained currency in user-interface design, as much for web designers as for those dealing with web apps. The Web is full of articles on Responsive Design and associated technologies, and this contribution does not wish to tackle what should by now be seen as a shared culture. In the context of designing e-learning platforms, the Context-Centered Design (CCD) paradigm has been (and continues to be in some cases) the preferred route. 
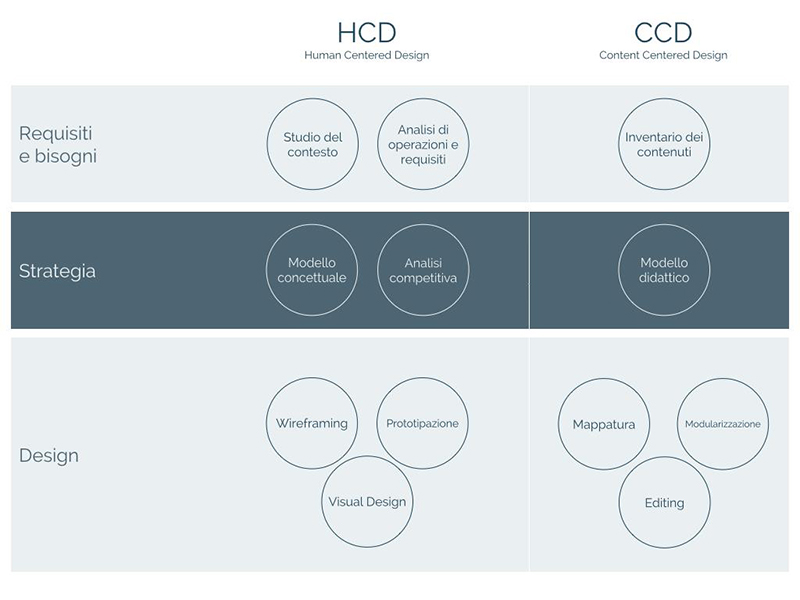
Schema che mette in parallelo HCD e CCD
Everything pivots on the contents, which have to be transmitted in an efficient way, although the learner’s role is now interchangeable with that of the user, who is no longer the passive figure imagined at the start of this century: the supine recipient of those interminable slide shows. It has become clear that if brilliant results are to be achieved, CCD and Human-Centered Design (HCD) must inevitably be made to converge. Clearly, this makes the design process more complex and multi-faceted, but these difficulties can be overcome. Responsive design represents a strategy of soft transition of the user’s experience as applied to the ‘technological’ context with which they are familiar: be it smartphone, desktop or tablet. The contents of a resource with educational scope may embrace this philosophy, both from the purely technological point of view as from those of methodology and teaching theory. These two realms do not actually have hard borders, and the product will turn out to be truly effective if they are tackled concomitantly.